1. 原型简介
1.1. 什么是原型
原型是 Javascript 中的继承的基础,JavaScript 的继承就是基于原型的继承。
1.2. prototype 和 __proto__ 的区别
- prototype
prototype 是函数才有的属性 - __proto__
__proto__ 是每个对象都有的属性
但 __proto__ 不是一个规范属性,只有部分浏览器实现了此属性,对应的标准属性是 [[Prototype]]
2. 实例介绍
2.1. 构造函数创建对象
使用构造函数创建一个对象:1
2
3
4
5function Person() {
}
var person = new Person();
person.name = 'xiguapi';
console.log(person.name); // xiguapi
在这个例子中,Person 就是一个构造函数,我们使用 new 创建了一个实例对象 person。
2.2. prototype
每个函数都有一个 prototype 属性,比如:1
2
3
4
5
6
7function Person() {
}
Person.prototype.name = "xiguapi";
var person1 = new Person();
var person2 = new Person();
console.log(person1.name); // xiguapi
console.log(person2.name); // xiguapi
其实,函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 person1 和 person2 的原型。
那什么是原型呢?你可以这样理解:每一个 JavaScript 对象( null,undefined 除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型”继承”属性。
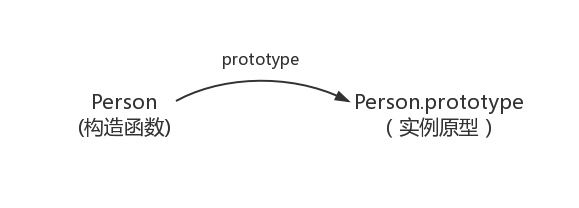
用一张图表示构造函数和实例原型之间的关系:
在这张图中我们用 Person.prototype 表示实例原型。
那么我们该怎么表示实例与实例原型,也就是 person 和 Person.prototype 之间的关系呢,这时候我们就要讲到第二个属性:
2.3. __proto__
每一个JavaScript对象(除了 null,undefined 外 )都具有的一个属性,叫 __proto__ ,这个属性会指向该对象的原型。
为了证明这一点,我们可以在火狐或者谷歌中输入:1
2
3
4function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
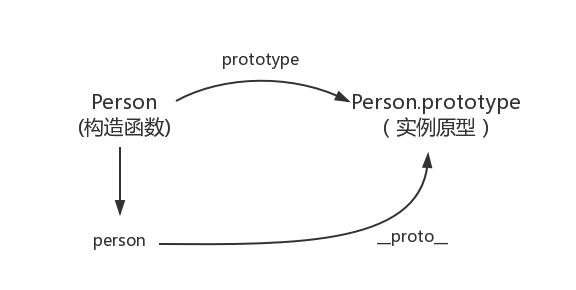
于是我们更新下关系图:
2.4. constructor
因为一个构造函数可以生成多个实例,这就要讲到第三个属性:constructor,每个原型都有一个 constructor 属性指向关联的构造函数。
为了验证这一点,我们可以尝试:1
2
3
4function Person() {
}
console.log(Person === Person.prototype.constructor); // true
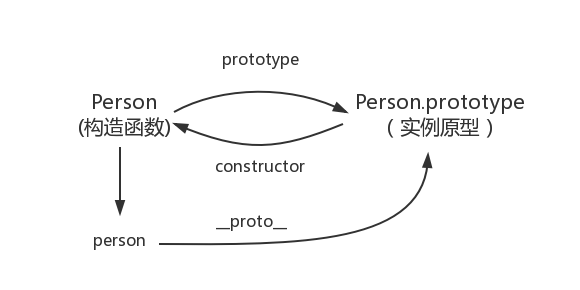
所以再更新下关系图:
综上我们已经得出:1
2
3
4
5
6
7function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true
console.log(Person.prototype.constructor === Person); // true
// ES5 获取对象原型
console.log(Object.getPrototypeOf(person) === Person.prototype); // true
2.5. 实例与原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。1
2
3
4
5
6
7
8
9
10
11
12function Person() {
}
Person.prototype.name = 'Kevin';
var person = new Person();
person.name = 'Daisy';
console.log(person.name) // Daisy
delete person.name;
console.log(person.name) // Kevin
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Daisy。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 Kevin。
2.6. 原型的原型
我们在 JavaScript 遇到的每个对象,实际上都是从 Object.prototype 对象克隆而来的,Object.prototype 对象就是它们的原型。1
2
3function Person() {
}
console.log(Person.prototype.__proto__ === Object.prototype); // true
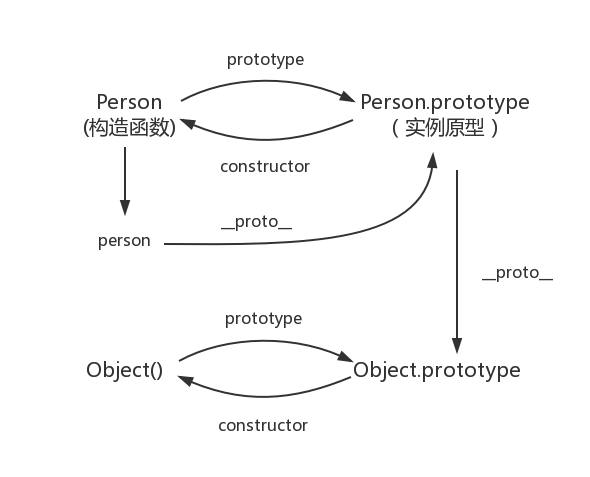
其实原型对象就是通过 Object 构造函数生成的,结合之前所讲,实例的 __proto__ 指向构造函数的 prototype ,所以我们再更新下关系图:
2.7. 原型链
Object.prototype 的原型是 null。1
console.log(Object.prototype.__proto__ === null) // true
所以 Object.prototype.__proto__ 的值为 null 跟 Object.prototype 没有原型,其实表达了一个意思。
所以查找属性的时候查到 Object.prototype 就可以停止查找了。
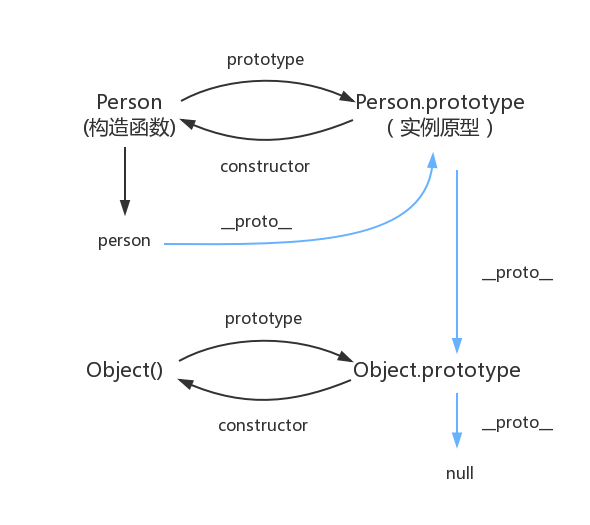
最后一张关系图也可以更新为:
3. 注意点
3.1. constructor
1 | function Person() { |
当获取 person.constructor 时,其实 person 中并没有 constructor 属性,当不能读取到 constructor 属性时,会从 person 的原型也就是 Person.prototype 中读取,正好原型中有该属性,所以:1
person.constructor === Person.prototype.constructor
3.2. __proto__
其次是 __proto__ ,绝大部分浏览器都支持这个非标准的方法访问原型,然而它并不存在于 Person.prototype 中,实际上,它是来自于 Object.prototype ,与其说是一个属性,不如说是一个 getter/setter,当使用 obj.__proto__ 时,可以理解成返回了 Object.getPrototypeOf(obj)。
3.3. 继承
继承意味着复制操作,然而 JavaScript 默认并不会复制对象的属性,相反,JavaScript 只是在两个对象之间创建一个关联,这样,一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法反而更准确些。
所有对象最终的基类都是 Object,因此 Object.prototype 是所有对象最上层的原型对象。